搜索到
86
篇与
的结果
-
 记录下从SpringBoot2.7升级到SpringBoot3.2.4问题处理 Dataroom从SpringBoot2.7升级到SpringBoot3.2.4 为了使用让DataRoom引入MCP,整合Spring AI体系,升级SrpingBoot 升级到Jakarta EE Java EE 已更改为 Jakarta EE,Spring Boot 3.x 的所有依赖项 API 也从 Java EE 升级为 Jakarta EE。 简单来说,您需要将所有 javax 的 imports 都替换为 jakarta。具体如下: javax.persistence.* -> jakarta.persistence.* javax.validation.* -> jakarta.validation.* javax.servlet.* -> jakarta.servlet.* javax.annotation.* -> jakarta.annotation.* javax.transaction.* -> jakarta.transaction.* 换mybatis依赖 Invalid value type for attribute ‘factoryBeanObjectType‘: java.lang.String 所以升级 Mybatis-Plus 版本为 3.5.5 版本即可,需要注意下 Maven 的坐标标识 是mybatis-plus-spring-boot3-starter,这点和SpringBoot 2 的依赖坐标mybatis-plus-boot-starter有所区别 第一步:注释spring-boot-starter <!-- <dependency>--> <!-- <groupId>com.baomidou</groupId>--> <!-- <artifactId>mybatis-plus-boot-starter</artifactId>--> <!-- <version>${mybatis.plus.version}</version>--> <!-- </dependency>--> 第二步:引入新的依赖 <dependency> <groupId>com.baomidou</groupId> <artifactId>mybatis-plus-spring-boot3-starter</artifactId> <version>3.5.5</version> </dependency> 第三步 <dependencyManagement> <dependencies> <dependency> <groupId>org.mybatis</groupId> <artifactId>mybatis-spring</artifactId> <version>3.0.3</version> </dependency> </dependencies> </dependencyManagement> 动态数据源修改 第一步注释如下代码 <dependency> <groupId>com.baomidou</groupId> <artifactId>dynamic-datasource-spring-boot-starter</artifactId> <version>3.5.0</version> </dependency> 第二步:引入依赖 <dependency> <groupId>com.baomidou</groupId> <artifactId>dynamic-datasource-spring-boot3-starter</artifactId> <version>4.2.0</version> </dependency>
记录下从SpringBoot2.7升级到SpringBoot3.2.4问题处理 Dataroom从SpringBoot2.7升级到SpringBoot3.2.4 为了使用让DataRoom引入MCP,整合Spring AI体系,升级SrpingBoot 升级到Jakarta EE Java EE 已更改为 Jakarta EE,Spring Boot 3.x 的所有依赖项 API 也从 Java EE 升级为 Jakarta EE。 简单来说,您需要将所有 javax 的 imports 都替换为 jakarta。具体如下: javax.persistence.* -> jakarta.persistence.* javax.validation.* -> jakarta.validation.* javax.servlet.* -> jakarta.servlet.* javax.annotation.* -> jakarta.annotation.* javax.transaction.* -> jakarta.transaction.* 换mybatis依赖 Invalid value type for attribute ‘factoryBeanObjectType‘: java.lang.String 所以升级 Mybatis-Plus 版本为 3.5.5 版本即可,需要注意下 Maven 的坐标标识 是mybatis-plus-spring-boot3-starter,这点和SpringBoot 2 的依赖坐标mybatis-plus-boot-starter有所区别 第一步:注释spring-boot-starter <!-- <dependency>--> <!-- <groupId>com.baomidou</groupId>--> <!-- <artifactId>mybatis-plus-boot-starter</artifactId>--> <!-- <version>${mybatis.plus.version}</version>--> <!-- </dependency>--> 第二步:引入新的依赖 <dependency> <groupId>com.baomidou</groupId> <artifactId>mybatis-plus-spring-boot3-starter</artifactId> <version>3.5.5</version> </dependency> 第三步 <dependencyManagement> <dependencies> <dependency> <groupId>org.mybatis</groupId> <artifactId>mybatis-spring</artifactId> <version>3.0.3</version> </dependency> </dependencies> </dependencyManagement> 动态数据源修改 第一步注释如下代码 <dependency> <groupId>com.baomidou</groupId> <artifactId>dynamic-datasource-spring-boot-starter</artifactId> <version>3.5.0</version> </dependency> 第二步:引入依赖 <dependency> <groupId>com.baomidou</groupId> <artifactId>dynamic-datasource-spring-boot3-starter</artifactId> <version>4.2.0</version> </dependency> -

-
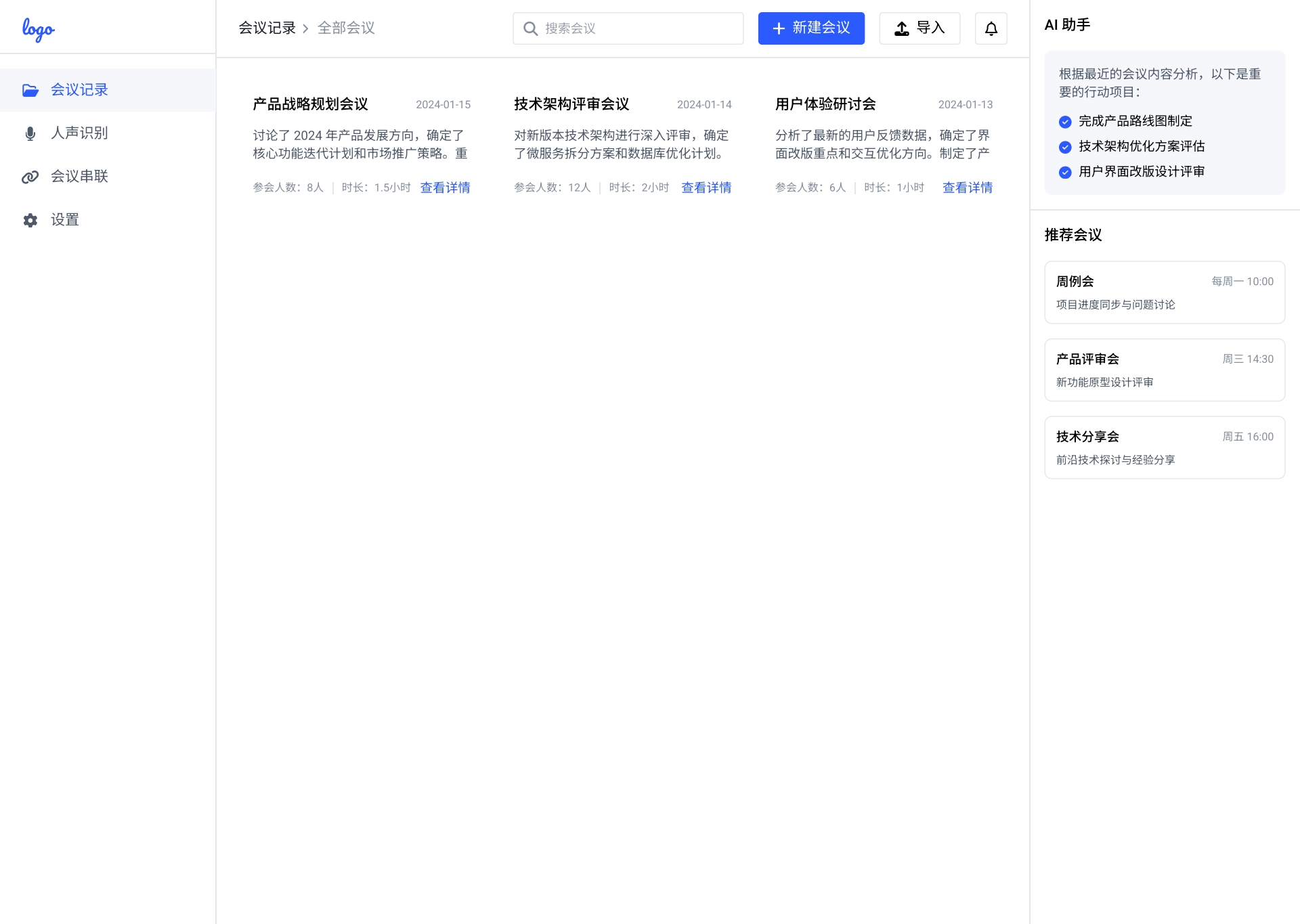
 用AI生成的原型设计稿效果还可以 用AI生成的原型设计稿效果还可以 提示词如下 # 主界面布局 ## 整体结构 - **简洁的双栏式布局**:左侧窄导航栏、右侧宽内容区 - **顶部标题栏**:包含应用图标和最小化/最大化/关闭按钮 - **底部帮助按钮**:提供快速访问支持资源 ## 左侧导航栏 - **垂直排列的四个主要功能图标**:会议、人声、串联、设置(底部为帮助按钮) - **每个图标配有简洁文字标签** - **采用简约图标设计**,突出功能识别度 - **当前选中的功能以高亮状态显示** --- ## 功能区块设计 ### 1. 会议记录区域 #### 文件导航子菜单 - 位于左侧导航栏右侧,展示分类文件夹 - 包含四个主要选项: - **最近文件** - **我的文件** - **收藏文件** - **垃圾箱** - 每个选项配有直观图标,点击后在主内容区显示对应内容 #### 主内容区文件列表 - **顶部功能区**: - **开始录音按钮** - **上传音频按钮** - **搜索框** - **表格式文件列表**,包含列标题: - 名称 - 类型 - 时长 - 创建时间 - 操作 - **空白状态** 显示提示信息和操作建议 - **列表支持排序和筛选功能** --- ### 2. 录音/会议详情视图 - 点击 **"开始录音"** 后转换为录音界面,显示 **波形图和实时转写内容** - **会议详情页面** 分为上下两部分: - **音频控制** - **文本转写** - **按发言人分色显示转写文本** - **右侧工具栏** 提供: - **编辑** - **导出** - **分享功能** --- ## 视觉规范 ### 色彩系统 - **主色**:`#2B5BFF`(品牌蓝) - **辅助色**:`#F5F7FA`(背景灰) - **文字色**: - 主要文字:`#1D2129` - 次要文字:`#4E5969` - 说明文字:`#86909C` - **边框色**:`#E5E6EB` - **分割线**:`#E5E6EB` - **背景色**: - **主背景**:`#FFFFFF` - **次要背景**:`#F5F7FA` ### 字体规范 #### 标题 - **H1**:20px, Medium - **H2**:18px, Medium - **H3**:16px, Medium #### 正文 - **主要文字**:14px, Regular - **次要文字**:13px, Regular - **辅助文字**:12px, Regular --- ### 间距规范 - **内容区块间距**:24px - **组件内部间距**:16px - **文本行高**:1.5 - **图标尺寸**:16px / 20px / 24px ### 阴影效果 - **浅阴影**:`0 2px 4px rgba(0,0,0, 0.05)` - **中阴影**:`0 4px 8px rgba(0,0,0, 0.1)` - **深阴影**:`0 8px 16px rgba(0,0,0, 0.15)` ### 圆角规范 - **大圆角**:8px - **中圆角**:4px - **小圆角**:2px APP的效果也还可以
用AI生成的原型设计稿效果还可以 用AI生成的原型设计稿效果还可以 提示词如下 # 主界面布局 ## 整体结构 - **简洁的双栏式布局**:左侧窄导航栏、右侧宽内容区 - **顶部标题栏**:包含应用图标和最小化/最大化/关闭按钮 - **底部帮助按钮**:提供快速访问支持资源 ## 左侧导航栏 - **垂直排列的四个主要功能图标**:会议、人声、串联、设置(底部为帮助按钮) - **每个图标配有简洁文字标签** - **采用简约图标设计**,突出功能识别度 - **当前选中的功能以高亮状态显示** --- ## 功能区块设计 ### 1. 会议记录区域 #### 文件导航子菜单 - 位于左侧导航栏右侧,展示分类文件夹 - 包含四个主要选项: - **最近文件** - **我的文件** - **收藏文件** - **垃圾箱** - 每个选项配有直观图标,点击后在主内容区显示对应内容 #### 主内容区文件列表 - **顶部功能区**: - **开始录音按钮** - **上传音频按钮** - **搜索框** - **表格式文件列表**,包含列标题: - 名称 - 类型 - 时长 - 创建时间 - 操作 - **空白状态** 显示提示信息和操作建议 - **列表支持排序和筛选功能** --- ### 2. 录音/会议详情视图 - 点击 **"开始录音"** 后转换为录音界面,显示 **波形图和实时转写内容** - **会议详情页面** 分为上下两部分: - **音频控制** - **文本转写** - **按发言人分色显示转写文本** - **右侧工具栏** 提供: - **编辑** - **导出** - **分享功能** --- ## 视觉规范 ### 色彩系统 - **主色**:`#2B5BFF`(品牌蓝) - **辅助色**:`#F5F7FA`(背景灰) - **文字色**: - 主要文字:`#1D2129` - 次要文字:`#4E5969` - 说明文字:`#86909C` - **边框色**:`#E5E6EB` - **分割线**:`#E5E6EB` - **背景色**: - **主背景**:`#FFFFFF` - **次要背景**:`#F5F7FA` ### 字体规范 #### 标题 - **H1**:20px, Medium - **H2**:18px, Medium - **H3**:16px, Medium #### 正文 - **主要文字**:14px, Regular - **次要文字**:13px, Regular - **辅助文字**:12px, Regular --- ### 间距规范 - **内容区块间距**:24px - **组件内部间距**:16px - **文本行高**:1.5 - **图标尺寸**:16px / 20px / 24px ### 阴影效果 - **浅阴影**:`0 2px 4px rgba(0,0,0, 0.05)` - **中阴影**:`0 4px 8px rgba(0,0,0, 0.1)` - **深阴影**:`0 8px 16px rgba(0,0,0, 0.15)` ### 圆角规范 - **大圆角**:8px - **中圆角**:4px - **小圆角**:2px APP的效果也还可以 -
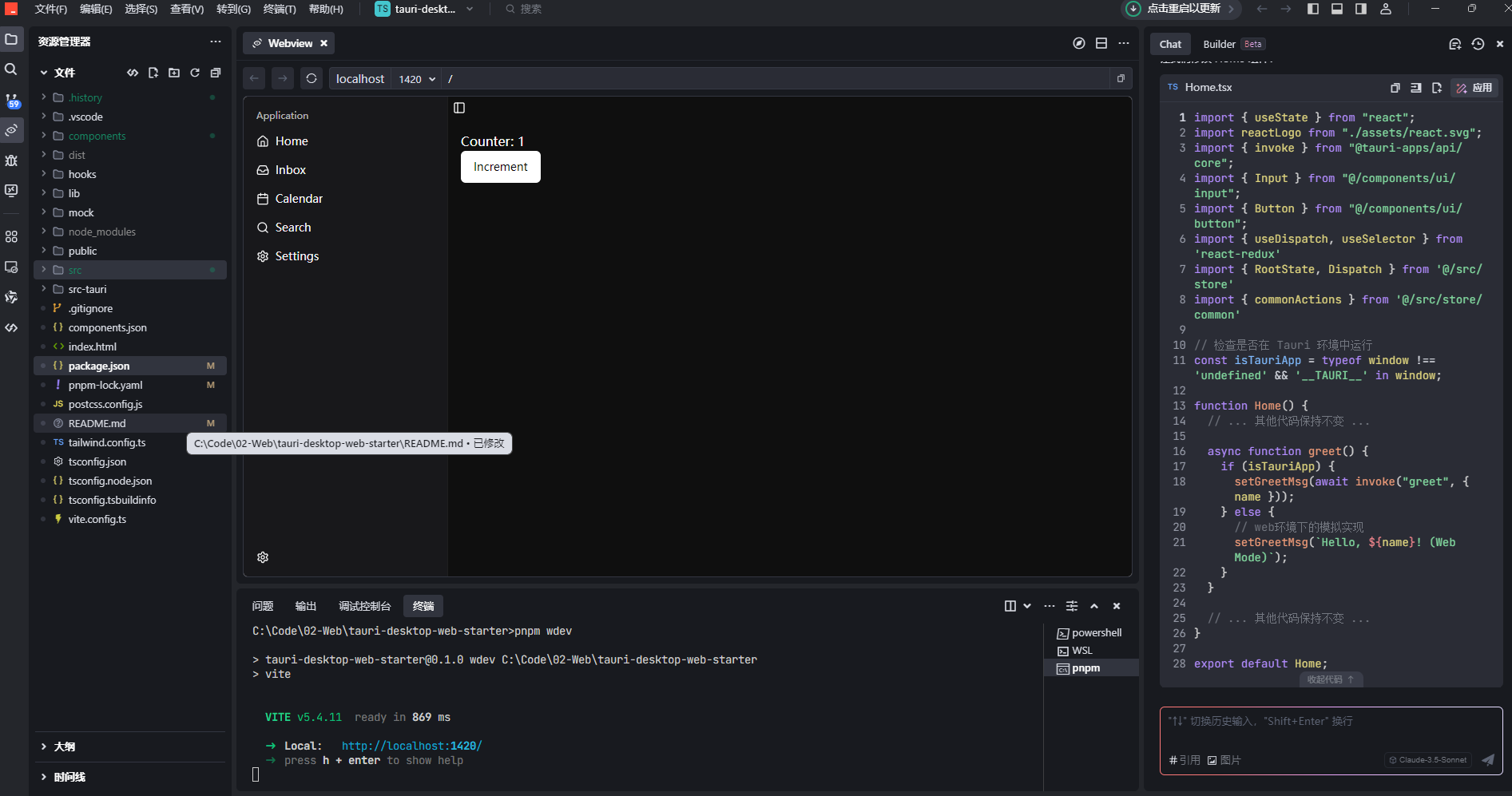
 Tauri2.0尝鲜-正式版脚手架搭建 Tauri 2.0正式版脚手架搭建 Tauri已经迅速成为使用Web技术构建轻量级、安全桌面应用的最受欢迎框架之一。随着Tauri 2.0正式版的发布,现在是探索如何搭建一个生产就绪的脚手架的最佳时机,该脚手架提供了专业桌面应用开发所需的所有工具。 在本文中,我将介绍一个完整的Tauri启动模板,它支持Web和桌面双环境运行,采用现代React + TypeScript技术栈,并包含构建精美、生产就绪应用程序所需的所有基本工具。 为什么选择Tauri 2.0? 在深入探讨我们的脚手架之前,让我们快速回顾一下Tauri 2.0的特点: 更小的打包体积:Tauri应用比Electron替代方案显著更小 增强的安全性:基于Rust的安全原则,采用严格的权限模型 更好的性能:更低的内存消耗和更快的启动时间 多平台支持:从单一代码库为Windows、macOS和Linux构建应用 Web/桌面统一:相同的代码库可以同时作为Web应用和桌面应用运行 随着Tauri 2.0的发布,这些优势得到了增强,包括改进的API、更好的开发体验和更强大的跨平台兼容性。 Tauri桌面Web启动模板介绍 我们将要探索的脚手架为Tauri 2.0应用程序提供了全面的基础。它结合了现代前端技术和Tauri的Rust后端能力,为Web和桌面环境提供了优化的开发体验。 技术栈 我们的启动模板汇集了一流的技术: 核心框架:Tauri 2.0 + Vite + React + TypeScript UI组件:Tailwind CSS + Shadcn UI + Lucide Icons 状态管理:Redux Toolkit 国际化:i18n 后端:Rust 开发工具:用于API模拟的Mock服务 这种组合提供了性能、开发体验和功能完整性的完美平衡。 主要特性 该脚手架具有多项功能,使开发更加顺畅高效: 开箱即用的工程配置:跳过繁琐的设置过程 深色/浅色主题切换:内置主题支持,包括系统主题检测 自定义窗口标题栏:Windows和macOS风格选项 状态管理最佳实践:组织良好的Redux实现 类型安全:完整的TypeScript集成 国际化:开箱即用的多语言支持 Mock数据支持:开发过程中不依赖后端服务 项目结构 了解项目结构对于有效开发至关重要。我们的脚手架遵循清晰合理的组织方式: tauri-desktop-web-starter/ ├── components/ # 公共UI组件 ├── hooks/ # 自定义React Hooks ├── lib/ # 工具库和配置 ├── src/ # 前端源代码 │ ├── assets/ # 静态资源 │ ├── models/ # 数据模型定义 │ ├── pages/ # 页面组件 │ ├── store/ # Redux状态管理 │ │ ├── common/ # 通用状态 │ │ └── index.ts # Store配置 │ ├── translations/ # 国际化文件 │ ├── utils/ # 工具函数 │ │ └── mock/ # Mock服务 │ ├── Home.tsx # 主页组件 │ └── main.tsx # 入口文件 ├── src-tauri/ # Tauri/Rust后端代码 ├── public/ # 公共资源 ├── package.json # 项目依赖配置 ├── postcss.config.js # PostCSS配置 ├── tailwind.config.ts # Tailwind CSS配置 ├── tsconfig.json # TypeScript配置 ├── tsconfig.node.json # Node环境TypeScript配置 └── vite.config.ts # Vite配置 这种组织方式促进了关注点的清晰分离,使应用程序的不同部分易于定位和操作。 开始使用 让我们来看看如何为您自己的项目设置和使用这个脚手架。 环境准备 在开始之前,确保已安装以下工具: Rust:Tauri后端的基础 curl --proto '=https' --tlsv1.2 -sSf https://sh.rustup.rs | sh Node.js:前端JavaScript环境 pnpm:我们选择的包管理器,提供更快、更高效的依赖管理 npm install -g pnpm Tauri CLI:Tauri开发必备 cargo install tauri-cli 开发工作流 安装好先决条件后,可以开始开发: 安装依赖: pnpm install 启动开发服务器: 桌面应用开发: pnpm dev Web开发: pnpm wdev 这种双环境支持允许您在两种环境中开发和测试应用程序。 构建应用程序: 桌面应用打包: pnpm tauri build Web应用构建: pnpm build 功能展示 启动模板开箱即带有精美的UI,包括对不同主题的支持: 浅色主题,提供清晰明亮的界面 深色主题,减少眼睛疲劳,呈现现代美感 系统主题检测,匹配用户偏好 自定义标题栏,符合各操作系统的设计指南 IDE推荐配置 为获得最佳开发体验,我们推荐使用: VS Code 并安装以下扩展: Tauri扩展,增强Tauri开发 rust-analyzer,提供Rust代码智能 这种组合提供了智能代码补全、内联错误检测以及其他特定于Tauri和Rust开发的生产力功能。 自定义和扩展 脚手架设计为易于自定义。以下是您可能想要进行的一些常见自定义: 添加新UI组件:放置在components目录中 创建新页面:添加到src/pages目录 扩展状态管理:向Redux存储添加新的切片 添加Rust功能:使用自定义Rust代码增强src-tauri后端 设置新主题:在Tailwind中修改主题配置
Tauri2.0尝鲜-正式版脚手架搭建 Tauri 2.0正式版脚手架搭建 Tauri已经迅速成为使用Web技术构建轻量级、安全桌面应用的最受欢迎框架之一。随着Tauri 2.0正式版的发布,现在是探索如何搭建一个生产就绪的脚手架的最佳时机,该脚手架提供了专业桌面应用开发所需的所有工具。 在本文中,我将介绍一个完整的Tauri启动模板,它支持Web和桌面双环境运行,采用现代React + TypeScript技术栈,并包含构建精美、生产就绪应用程序所需的所有基本工具。 为什么选择Tauri 2.0? 在深入探讨我们的脚手架之前,让我们快速回顾一下Tauri 2.0的特点: 更小的打包体积:Tauri应用比Electron替代方案显著更小 增强的安全性:基于Rust的安全原则,采用严格的权限模型 更好的性能:更低的内存消耗和更快的启动时间 多平台支持:从单一代码库为Windows、macOS和Linux构建应用 Web/桌面统一:相同的代码库可以同时作为Web应用和桌面应用运行 随着Tauri 2.0的发布,这些优势得到了增强,包括改进的API、更好的开发体验和更强大的跨平台兼容性。 Tauri桌面Web启动模板介绍 我们将要探索的脚手架为Tauri 2.0应用程序提供了全面的基础。它结合了现代前端技术和Tauri的Rust后端能力,为Web和桌面环境提供了优化的开发体验。 技术栈 我们的启动模板汇集了一流的技术: 核心框架:Tauri 2.0 + Vite + React + TypeScript UI组件:Tailwind CSS + Shadcn UI + Lucide Icons 状态管理:Redux Toolkit 国际化:i18n 后端:Rust 开发工具:用于API模拟的Mock服务 这种组合提供了性能、开发体验和功能完整性的完美平衡。 主要特性 该脚手架具有多项功能,使开发更加顺畅高效: 开箱即用的工程配置:跳过繁琐的设置过程 深色/浅色主题切换:内置主题支持,包括系统主题检测 自定义窗口标题栏:Windows和macOS风格选项 状态管理最佳实践:组织良好的Redux实现 类型安全:完整的TypeScript集成 国际化:开箱即用的多语言支持 Mock数据支持:开发过程中不依赖后端服务 项目结构 了解项目结构对于有效开发至关重要。我们的脚手架遵循清晰合理的组织方式: tauri-desktop-web-starter/ ├── components/ # 公共UI组件 ├── hooks/ # 自定义React Hooks ├── lib/ # 工具库和配置 ├── src/ # 前端源代码 │ ├── assets/ # 静态资源 │ ├── models/ # 数据模型定义 │ ├── pages/ # 页面组件 │ ├── store/ # Redux状态管理 │ │ ├── common/ # 通用状态 │ │ └── index.ts # Store配置 │ ├── translations/ # 国际化文件 │ ├── utils/ # 工具函数 │ │ └── mock/ # Mock服务 │ ├── Home.tsx # 主页组件 │ └── main.tsx # 入口文件 ├── src-tauri/ # Tauri/Rust后端代码 ├── public/ # 公共资源 ├── package.json # 项目依赖配置 ├── postcss.config.js # PostCSS配置 ├── tailwind.config.ts # Tailwind CSS配置 ├── tsconfig.json # TypeScript配置 ├── tsconfig.node.json # Node环境TypeScript配置 └── vite.config.ts # Vite配置 这种组织方式促进了关注点的清晰分离,使应用程序的不同部分易于定位和操作。 开始使用 让我们来看看如何为您自己的项目设置和使用这个脚手架。 环境准备 在开始之前,确保已安装以下工具: Rust:Tauri后端的基础 curl --proto '=https' --tlsv1.2 -sSf https://sh.rustup.rs | sh Node.js:前端JavaScript环境 pnpm:我们选择的包管理器,提供更快、更高效的依赖管理 npm install -g pnpm Tauri CLI:Tauri开发必备 cargo install tauri-cli 开发工作流 安装好先决条件后,可以开始开发: 安装依赖: pnpm install 启动开发服务器: 桌面应用开发: pnpm dev Web开发: pnpm wdev 这种双环境支持允许您在两种环境中开发和测试应用程序。 构建应用程序: 桌面应用打包: pnpm tauri build Web应用构建: pnpm build 功能展示 启动模板开箱即带有精美的UI,包括对不同主题的支持: 浅色主题,提供清晰明亮的界面 深色主题,减少眼睛疲劳,呈现现代美感 系统主题检测,匹配用户偏好 自定义标题栏,符合各操作系统的设计指南 IDE推荐配置 为获得最佳开发体验,我们推荐使用: VS Code 并安装以下扩展: Tauri扩展,增强Tauri开发 rust-analyzer,提供Rust代码智能 这种组合提供了智能代码补全、内联错误检测以及其他特定于Tauri和Rust开发的生产力功能。 自定义和扩展 脚手架设计为易于自定义。以下是您可能想要进行的一些常见自定义: 添加新UI组件:放置在components目录中 创建新页面:添加到src/pages目录 扩展状态管理:向Redux存储添加新的切片 添加Rust功能:使用自定义Rust代码增强src-tauri后端 设置新主题:在Tailwind中修改主题配置 -
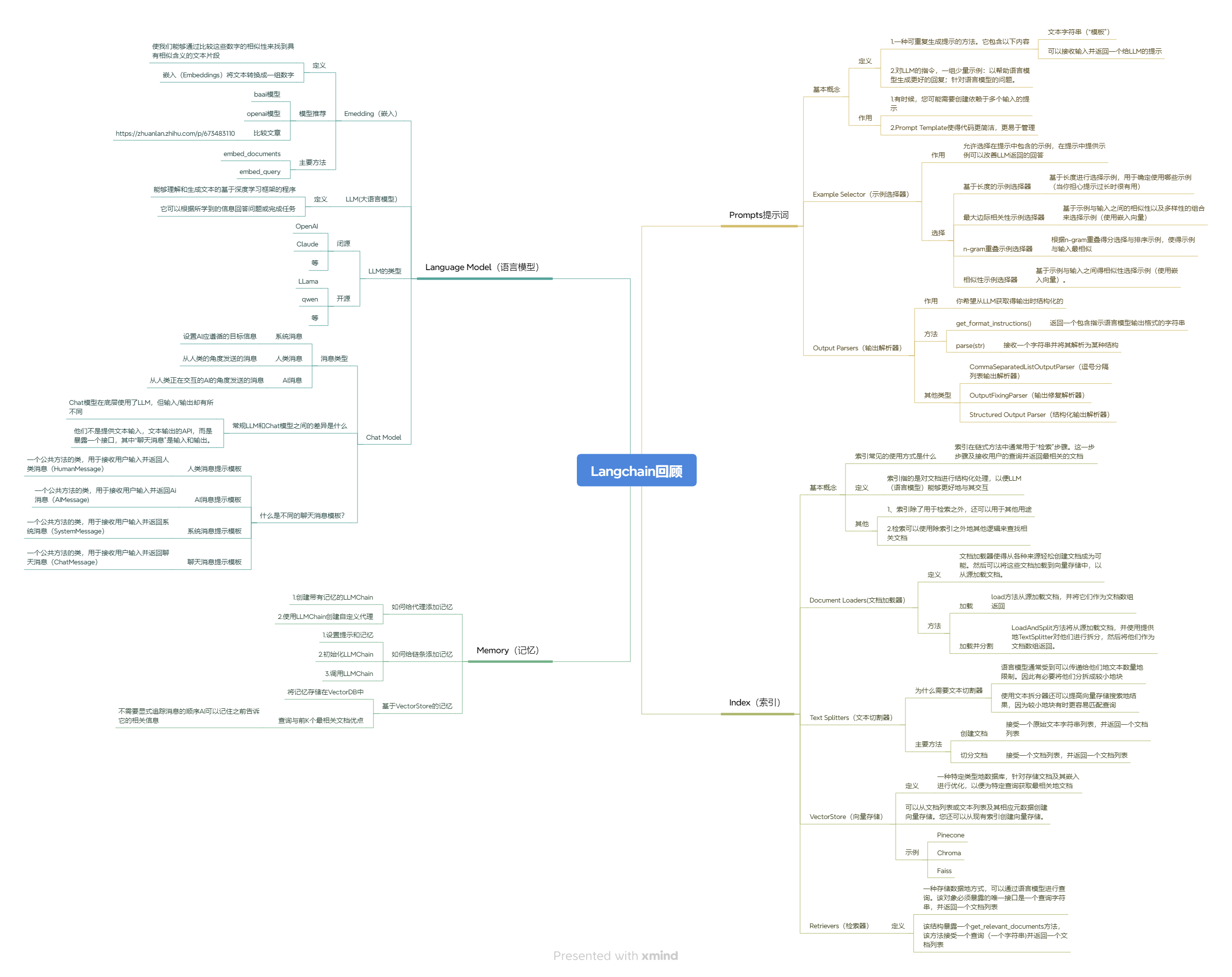
 Langchain 回顾 🚀打造 AI 应用的核心利器 Langchain 是一个专为构建基于大语言模型(LLM)的应用而生的强大工具。它将 LLM、向量数据库、记忆机制、提示模板等模块进行了系统整合,大大简化了复杂 AI 应用的开发流程。本文将结合思维导图,对 Langchain 的核心能力做一个全面回顾,并介绍其生态工具 —— LangSmith,让我们能够对 LLM 应用进行高效调试与评估。 🧠 一、Language Model(语言模型) Langchain 提供了对多种主流 LLM 的集成,包括: OpenAI、ChatGLM、Claude、LLaMA、Qwen 等主流模型 支持封装为 LLM、Chat Model 两种类型 提供如 HumanMessage、SystemMessage、AIMessage 等统一结构,构建清晰上下文 支持 Embedding,集成了 text2vec、openai-embeddings 等方案 🧾 二、Prompt 模块(提示词构建) Langchain 封装了 Prompt 构建、示例选择、输出解析等功能: PromptTemplate:参数化构建提示词模板 ExampleSelector:支持基于语义相似度选择 few-shot 示例 Output Parsers:将 LLM 输出转为结构化数据,如 JSON、列表等 🧠 三、Memory(记忆模块) 用于保存对话历史、构建上下文感知的智能体(Agent)系统: 支持 ConversationBufferMemory、SummaryMemory、VectorStoreMemory 等 能力包括短期记忆(会话)与长期记忆(知识) 📚 四、Index 模块(索引与检索) Langchain 提供完整的 RAG 流程: 文档加载(Document Loaders):支持 txt、PDF、Notion、Web 等 文本切分(Text Splitters):如 RecursiveCharacterTextSplitter 向量数据库(Vector Store):支持 FAISS、Chroma、Weaviate 等 检索器(Retriever):封装 .as_retriever() 进行文档查询 🧪 五、LangSmith:Langchain 应用的调试和评估平台 LangSmith 是 Langchain 官方出品的可视化调试与监控平台,专门用于: 🔍 1. 调试链式调用过程 记录每一步链的调用细节 可视化展示 Prompt 输入、输出及 Token 使用情况 支持逐步调试复杂链(Chain)和 Agent 执行流程 📊 2. 性能评估与对比 定义多个 Prompt 模板进行 A/B 测试 自动记录响应时间、成功率、评分等指标 与 OpenAI Function、Tool 使用情况无缝集成 ☁️ 3. 生产环境监控 监控 Agent 的运行行为、失败重试 接入自定义评分函数,对每次调用进行标注 ✨ 总结一句话: LangChain 让你快速构建 LLM 应用,LangSmith 让你安心上线并优化它。 🧩 六、应用场景示例 聊天机器人 / 客服系统 企业文档问答 / 私人知识库 表单解析 / 结构化信息提取 智能搜索系统(结合向量检索) Prompt 模板测试平台(结合 LangSmith) 一个比较完整的python demo实现 #langsmith 的key #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 import os os.environ['USER_AGENT'] = 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.110 Safari/537.3' from langchain_community.llms import Ollama from langchain import hub from langchain.agents import create_openai_functions_agent from langchain.agents import AgentExecutor from langchain_core.messages import HumanMessage, AIMessage from langchain_community.vectorstores import FAISS from langchain_community.document_loaders import WebBaseLoader from langchain_text_splitters import RecursiveCharacterTextSplitter from langchain.tools.retriever import create_retriever_tool from langchain_community.tools.tavily_search import TavilySearchResults from langchain_ollama import OllamaEmbeddings from langchain_ollama import OllamaLLM # from langchain.pydantic_v1 import BaseModel, Field from pydantic import BaseModel, Field from fastapi import FastAPI from typing import List from langserve import add_routes from langchain_core.messages import BaseMessage ### 1.加载检索器 loader = WebBaseLoader("https://docs.smith.langchain.com/user_guide") docs = loader.load() text_splitter = RecursiveCharacterTextSplitter() documents = text_splitter.split_documents(docs) embeddings = OllamaEmbeddings(base_url="http://172.16.1.27:11434", model="nomic-embed-text:latest") vector = FAISS.from_documents(docs,embeddings) retriever = vector.as_retriever() ### 2. 创建工具 retriever_tool = create_retriever_tool( retriever, "langsmith_search", "搜索与LangSmith相关的信息。有关LangSmith的任何问题,您必须使用此工具!", ) search = TavilySearchResults() tools = [retriever_tool, search] ### 3.创建代理人 # 加载模型 llama = OllamaLLM(model="llama3.2-vision:latest",base_url="http://172.16.1.27:11434") # 获取要使用的提示 - 您可以修改此提示! prompt = hub.pull("hwchase17/openai-functions-agent") agent = create_openai_functions_agent(llama, tools, prompt) agent_executor = AgentExecutor(agent=agent, tools=tools, verbose=True) # 4. 应用程序定义 app = FastAPI( title="LangChain服务器", version="1.0", description="使用LangChain的可运行接口的简单API服务器", ) # 5. 添加链路由 class Input(BaseModel): input: str chat_history: List[BaseMessage] = Field( ..., extra={"widget": {"type": "chat","input":"location"}}, ) class Output(BaseModel): output: str add_routes(app, agent_executor.with_types(input_type=Input, output_type=Output), path="/agent") if __name__ == "__main__": import uvicorn uvicorn.run(app, host="localhost", port=8000) 🧷 七、总结 Langchain 是构建大模型应用的主干框架,围绕核心模块 —— Prompt、Memory、Index、LLM,打通了从数据到生成的全链路。而 LangSmith 则作为配套工具,填补了 调试、测试、监控 的空白,帮助我们更好地构建可信的 AI 应用。 好的!既然你希望对比 Langchain + LangSmith 与其它技术方案,那我们可以从几个维度来做一个 横向对比分析,让你的博客不仅回顾 Langchain,还凸显它的优势和适用场景。 🧭 Langchain 与其他 LLM 应用框架的对比分析 在构建 LLM 应用时,除了 Langchain,还有不少热门的框架和工具,比如: 框架名称 核心特点 是否组件化 是否支持 Agent 调试能力 主打场景 Langchain 模块化封装 Prompt、Memory、索引、Agent ✅ ✅ ✅(搭配 LangSmith) RAG、ChatBot、Agent LlamaIndex 强调数据索引能力,集成多种文档加载/拆分方式 ✅ ⚠️(基础 Agent 支持) ❌ 文档问答、知识库 Haystack 企业级搜索和问答,支持自定义 Pipeline ✅ ✅ ✅(较重配置) 企业内部搜索、QA Autogen (MS) 多 Agent 协作框架,适合任务分工 ⚠️(较弱) ✅(核心) ❌(需配合日志) Agent 协作系统 Flowise 可视化 Langchain,拖拽式搭建 ✅(UI) ✅(底层用 Langchain) ✅(UI可视化) 快速原型、低代码 🔍 详细维度分析 1. 开发体验 对比项 Langchain LlamaIndex Haystack Autogen Flowise 上手难度 中(模块较多) 低(专注文档检索) 中高(配置多) 高(偏研究) 低(拖拽) 模块化 ✅ ✅ ✅ ⚠️ ✅ 类型支持 文档问答、对话、Agent 文档问答 QA Pipeline 多智能体任务 Chat/RAG 📌 如果你要构建复杂的 AI 应用,Langchain 的模块化设计 + LangSmith 调试工具,开发体验更全面。 2. 文档问答能力(RAG 架构支持) 对比项 Langchain LlamaIndex Haystack 向量索引支持 ✅(多种 VectorStore) ✅ ✅ 文档加载丰富度 ✅ ✅ ✅ 拆分策略 丰富(Recursive、Token等) 丰富 主要基于段落 多源融合 ✅ ✅ ✅ 检索方式灵活性 高(自定义 Retriever) 中 中 📌 Langchain 与 LlamaIndex 都支持强大的 RAG,Langchain 更适合自定义 Agent 与对话流整合。 3. Agent 能力对比 对比项 Langchain Agent Autogen Haystack 多工具调用 ✅ ✅ ✅(较少) 工具链整合 ✅(Tool/Toolkits) ✅(需自建 Tool) ⚠️ 多 Agent 协作 ✅(Router Chain) ✅(核心能力) ❌ 日志追踪 ✅(配合 LangSmith) ❌ ✅(基本) 📌 如果你是搞 Agent 系统的,Autogen 适合多智能体协作研究,但 Langchain 更适合落地和定制。 4. 调试与监控(LangSmith 优势突显) 框架 是否支持可视化调试 是否支持运行监控 自定义评分支持 是否 SaaS 服务 Langchain + LangSmith ✅ ✅ ✅ ✅(LangSmith 平台) LlamaIndex ❌ ❌ ❌ ❌ Haystack 部分 部分 需手动配置 ❌ Autogen ❌(手工打印) ❌ ❌ ❌ 📌 LangSmith 是目前 最适合 LLM 应用调试的可视化平台,对链条调用非常透明。 ✅ 总结:我该选谁? 你想快速构建实用型 AI 应用(问答、客服、Agent):用 Langchain + LangSmith 你只想搞定文档问答系统:可以考虑 LlamaIndex 你有企业级搜索需求:考虑 Haystack 你研究智能体协作:玩玩 Autogen 你是产品经理或低代码开发者:试试 Flowise
Langchain 回顾 🚀打造 AI 应用的核心利器 Langchain 是一个专为构建基于大语言模型(LLM)的应用而生的强大工具。它将 LLM、向量数据库、记忆机制、提示模板等模块进行了系统整合,大大简化了复杂 AI 应用的开发流程。本文将结合思维导图,对 Langchain 的核心能力做一个全面回顾,并介绍其生态工具 —— LangSmith,让我们能够对 LLM 应用进行高效调试与评估。 🧠 一、Language Model(语言模型) Langchain 提供了对多种主流 LLM 的集成,包括: OpenAI、ChatGLM、Claude、LLaMA、Qwen 等主流模型 支持封装为 LLM、Chat Model 两种类型 提供如 HumanMessage、SystemMessage、AIMessage 等统一结构,构建清晰上下文 支持 Embedding,集成了 text2vec、openai-embeddings 等方案 🧾 二、Prompt 模块(提示词构建) Langchain 封装了 Prompt 构建、示例选择、输出解析等功能: PromptTemplate:参数化构建提示词模板 ExampleSelector:支持基于语义相似度选择 few-shot 示例 Output Parsers:将 LLM 输出转为结构化数据,如 JSON、列表等 🧠 三、Memory(记忆模块) 用于保存对话历史、构建上下文感知的智能体(Agent)系统: 支持 ConversationBufferMemory、SummaryMemory、VectorStoreMemory 等 能力包括短期记忆(会话)与长期记忆(知识) 📚 四、Index 模块(索引与检索) Langchain 提供完整的 RAG 流程: 文档加载(Document Loaders):支持 txt、PDF、Notion、Web 等 文本切分(Text Splitters):如 RecursiveCharacterTextSplitter 向量数据库(Vector Store):支持 FAISS、Chroma、Weaviate 等 检索器(Retriever):封装 .as_retriever() 进行文档查询 🧪 五、LangSmith:Langchain 应用的调试和评估平台 LangSmith 是 Langchain 官方出品的可视化调试与监控平台,专门用于: 🔍 1. 调试链式调用过程 记录每一步链的调用细节 可视化展示 Prompt 输入、输出及 Token 使用情况 支持逐步调试复杂链(Chain)和 Agent 执行流程 📊 2. 性能评估与对比 定义多个 Prompt 模板进行 A/B 测试 自动记录响应时间、成功率、评分等指标 与 OpenAI Function、Tool 使用情况无缝集成 ☁️ 3. 生产环境监控 监控 Agent 的运行行为、失败重试 接入自定义评分函数,对每次调用进行标注 ✨ 总结一句话: LangChain 让你快速构建 LLM 应用,LangSmith 让你安心上线并优化它。 🧩 六、应用场景示例 聊天机器人 / 客服系统 企业文档问答 / 私人知识库 表单解析 / 结构化信息提取 智能搜索系统(结合向量检索) Prompt 模板测试平台(结合 LangSmith) 一个比较完整的python demo实现 #langsmith 的key #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 import os os.environ['USER_AGENT'] = 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.110 Safari/537.3' from langchain_community.llms import Ollama from langchain import hub from langchain.agents import create_openai_functions_agent from langchain.agents import AgentExecutor from langchain_core.messages import HumanMessage, AIMessage from langchain_community.vectorstores import FAISS from langchain_community.document_loaders import WebBaseLoader from langchain_text_splitters import RecursiveCharacterTextSplitter from langchain.tools.retriever import create_retriever_tool from langchain_community.tools.tavily_search import TavilySearchResults from langchain_ollama import OllamaEmbeddings from langchain_ollama import OllamaLLM # from langchain.pydantic_v1 import BaseModel, Field from pydantic import BaseModel, Field from fastapi import FastAPI from typing import List from langserve import add_routes from langchain_core.messages import BaseMessage ### 1.加载检索器 loader = WebBaseLoader("https://docs.smith.langchain.com/user_guide") docs = loader.load() text_splitter = RecursiveCharacterTextSplitter() documents = text_splitter.split_documents(docs) embeddings = OllamaEmbeddings(base_url="http://172.16.1.27:11434", model="nomic-embed-text:latest") vector = FAISS.from_documents(docs,embeddings) retriever = vector.as_retriever() ### 2. 创建工具 retriever_tool = create_retriever_tool( retriever, "langsmith_search", "搜索与LangSmith相关的信息。有关LangSmith的任何问题,您必须使用此工具!", ) search = TavilySearchResults() tools = [retriever_tool, search] ### 3.创建代理人 # 加载模型 llama = OllamaLLM(model="llama3.2-vision:latest",base_url="http://172.16.1.27:11434") # 获取要使用的提示 - 您可以修改此提示! prompt = hub.pull("hwchase17/openai-functions-agent") agent = create_openai_functions_agent(llama, tools, prompt) agent_executor = AgentExecutor(agent=agent, tools=tools, verbose=True) # 4. 应用程序定义 app = FastAPI( title="LangChain服务器", version="1.0", description="使用LangChain的可运行接口的简单API服务器", ) # 5. 添加链路由 class Input(BaseModel): input: str chat_history: List[BaseMessage] = Field( ..., extra={"widget": {"type": "chat","input":"location"}}, ) class Output(BaseModel): output: str add_routes(app, agent_executor.with_types(input_type=Input, output_type=Output), path="/agent") if __name__ == "__main__": import uvicorn uvicorn.run(app, host="localhost", port=8000) 🧷 七、总结 Langchain 是构建大模型应用的主干框架,围绕核心模块 —— Prompt、Memory、Index、LLM,打通了从数据到生成的全链路。而 LangSmith 则作为配套工具,填补了 调试、测试、监控 的空白,帮助我们更好地构建可信的 AI 应用。 好的!既然你希望对比 Langchain + LangSmith 与其它技术方案,那我们可以从几个维度来做一个 横向对比分析,让你的博客不仅回顾 Langchain,还凸显它的优势和适用场景。 🧭 Langchain 与其他 LLM 应用框架的对比分析 在构建 LLM 应用时,除了 Langchain,还有不少热门的框架和工具,比如: 框架名称 核心特点 是否组件化 是否支持 Agent 调试能力 主打场景 Langchain 模块化封装 Prompt、Memory、索引、Agent ✅ ✅ ✅(搭配 LangSmith) RAG、ChatBot、Agent LlamaIndex 强调数据索引能力,集成多种文档加载/拆分方式 ✅ ⚠️(基础 Agent 支持) ❌ 文档问答、知识库 Haystack 企业级搜索和问答,支持自定义 Pipeline ✅ ✅ ✅(较重配置) 企业内部搜索、QA Autogen (MS) 多 Agent 协作框架,适合任务分工 ⚠️(较弱) ✅(核心) ❌(需配合日志) Agent 协作系统 Flowise 可视化 Langchain,拖拽式搭建 ✅(UI) ✅(底层用 Langchain) ✅(UI可视化) 快速原型、低代码 🔍 详细维度分析 1. 开发体验 对比项 Langchain LlamaIndex Haystack Autogen Flowise 上手难度 中(模块较多) 低(专注文档检索) 中高(配置多) 高(偏研究) 低(拖拽) 模块化 ✅ ✅ ✅ ⚠️ ✅ 类型支持 文档问答、对话、Agent 文档问答 QA Pipeline 多智能体任务 Chat/RAG 📌 如果你要构建复杂的 AI 应用,Langchain 的模块化设计 + LangSmith 调试工具,开发体验更全面。 2. 文档问答能力(RAG 架构支持) 对比项 Langchain LlamaIndex Haystack 向量索引支持 ✅(多种 VectorStore) ✅ ✅ 文档加载丰富度 ✅ ✅ ✅ 拆分策略 丰富(Recursive、Token等) 丰富 主要基于段落 多源融合 ✅ ✅ ✅ 检索方式灵活性 高(自定义 Retriever) 中 中 📌 Langchain 与 LlamaIndex 都支持强大的 RAG,Langchain 更适合自定义 Agent 与对话流整合。 3. Agent 能力对比 对比项 Langchain Agent Autogen Haystack 多工具调用 ✅ ✅ ✅(较少) 工具链整合 ✅(Tool/Toolkits) ✅(需自建 Tool) ⚠️ 多 Agent 协作 ✅(Router Chain) ✅(核心能力) ❌ 日志追踪 ✅(配合 LangSmith) ❌ ✅(基本) 📌 如果你是搞 Agent 系统的,Autogen 适合多智能体协作研究,但 Langchain 更适合落地和定制。 4. 调试与监控(LangSmith 优势突显) 框架 是否支持可视化调试 是否支持运行监控 自定义评分支持 是否 SaaS 服务 Langchain + LangSmith ✅ ✅ ✅ ✅(LangSmith 平台) LlamaIndex ❌ ❌ ❌ ❌ Haystack 部分 部分 需手动配置 ❌ Autogen ❌(手工打印) ❌ ❌ ❌ 📌 LangSmith 是目前 最适合 LLM 应用调试的可视化平台,对链条调用非常透明。 ✅ 总结:我该选谁? 你想快速构建实用型 AI 应用(问答、客服、Agent):用 Langchain + LangSmith 你只想搞定文档问答系统:可以考虑 LlamaIndex 你有企业级搜索需求:考虑 Haystack 你研究智能体协作:玩玩 Autogen 你是产品经理或低代码开发者:试试 Flowise