搜索到
17
篇与
的结果
-
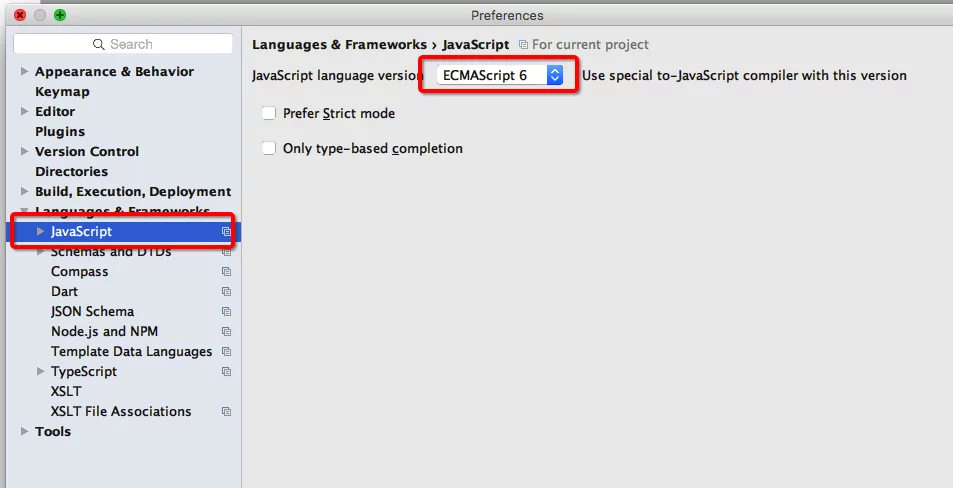
 在 WebStorm 下断点调试 在 WebStorm 下断点调试 配置 WebStorm 将新建的 ThinkJS 2015+ 项目导入到 WebStorm 中,然后在首选项的 JavaScript 版本设置为 ECMASCRIPT 6。如: 点击右上角的 Edit Configurations,然后新建个项目,项目类型选择 Node.js。如: 在右侧配置项 JavaScript File 里填入 www/development.js,或者通过右侧的按钮选择也可以。如: 调试 点击右上角的调试按钮,会启动 Node.js 服务。如: 如果之前已经在命令行下启动了服务,需要关掉,否则会出现端口被占用导致报错的情况。 在 app/ 目录下的文件设置断点(一定要在 app/ 目录下,不能是 src/ 目录下),如: 打开浏览器,访问对应的接口。返回 WebStorm,点击调试按钮就可以进行调试了,并且看到的是源代码。
在 WebStorm 下断点调试 在 WebStorm 下断点调试 配置 WebStorm 将新建的 ThinkJS 2015+ 项目导入到 WebStorm 中,然后在首选项的 JavaScript 版本设置为 ECMASCRIPT 6。如: 点击右上角的 Edit Configurations,然后新建个项目,项目类型选择 Node.js。如: 在右侧配置项 JavaScript File 里填入 www/development.js,或者通过右侧的按钮选择也可以。如: 调试 点击右上角的调试按钮,会启动 Node.js 服务。如: 如果之前已经在命令行下启动了服务,需要关掉,否则会出现端口被占用导致报错的情况。 在 app/ 目录下的文件设置断点(一定要在 app/ 目录下,不能是 src/ 目录下),如: 打开浏览器,访问对应的接口。返回 WebStorm,点击调试按钮就可以进行调试了,并且看到的是源代码。 -
 Angular.js中指令compile与link原理剖析 AngularJS中的Compile与Link 在AngularJS中,当我们设置了link选项时,实际上是创建了一个postLink()链接函数,以便compile()函数可以定义这个链接函数。 编译(compile)和链接(link)的职责 编译(compile) 函数负责对模板DOM进行转换。 链接(link) 函数负责将作用域(Scope)和DOM进行链接。 Compile与Link的区别 Compile函数 对指令的模板进行转换。 Link函数 在模型(Model)和视图(View)之间建立关联,并包括在元素上注册事件监听。 作用域(Scope)在链接阶段才会被绑定到元素上,因此在compile阶段操作scope会报错。 对于同一个指令的多个实例,compile只会执行一次;而link对于指令的每个实例都会执行一次。 在一般情况下,我们只需要编写link函数即可。 如果你自定义了compile函数,那么自定义的link函数将会无效,因为compile函数应该返回一个link函数供后续处理。 示例代码 // require 'SomeController' link: function(scope, element, attrs, SomeController) { // 在这里操作DOM,可以访问required指定的控制器 }
Angular.js中指令compile与link原理剖析 AngularJS中的Compile与Link 在AngularJS中,当我们设置了link选项时,实际上是创建了一个postLink()链接函数,以便compile()函数可以定义这个链接函数。 编译(compile)和链接(link)的职责 编译(compile) 函数负责对模板DOM进行转换。 链接(link) 函数负责将作用域(Scope)和DOM进行链接。 Compile与Link的区别 Compile函数 对指令的模板进行转换。 Link函数 在模型(Model)和视图(View)之间建立关联,并包括在元素上注册事件监听。 作用域(Scope)在链接阶段才会被绑定到元素上,因此在compile阶段操作scope会报错。 对于同一个指令的多个实例,compile只会执行一次;而link对于指令的每个实例都会执行一次。 在一般情况下,我们只需要编写link函数即可。 如果你自定义了compile函数,那么自定义的link函数将会无效,因为compile函数应该返回一个link函数供后续处理。 示例代码 // require 'SomeController' link: function(scope, element, attrs, SomeController) { // 在这里操作DOM,可以访问required指定的控制器 } -
 Angular2学习笔记 Angular2学习笔记 模板语法 模板是包在反引号 (`) 中的一个多行字符串。反引号 (`) ——注意,不是单引号 (') ——有很多好用的特性,比如允许多行字符串和模板字面量。 装饰器 @Component 装饰器,这个装饰器类(和我们随后将会学到的 @Directive 和 @Pipe 一样)是 InjectableMetadata 的子类型。实际上,这个 InjectableMetadata 装饰器是把一个类标识为依赖注入器实例化的目标。 TypeScript接口 接口只是 TypeScript 的一个设计期概念。JavaScript 没有接口。在生成 JavaScript 代码时,TypeScript 的接口就消失了。在运行期,没有接口类型信息可供 Angular 查找。 HTML Attribute 与 DOM Property Attribute 是由 HTML 定义的。Property 是由 DOM(Document Object Model) 定义的。 就算名字相同,HTML Attribute 和 DOM Property 也不是同一样东西。 组件交互 组件定义了一个 deleteRequest 属性,它是一个 EventEmitter 实例。(译注:deleteRequest 属性是导出 Output 属性,是组件与父级组件交互的主要方式之一。参见 输入和输出属性 和 父组件监听子组件的事件。我们需要用 @Output() 来装饰它,或者把它添加到组件元数据的 outputs 数组中,它才能在父级组件可见。) NgFor 与 trackBy 现在,把 NgForTrackBy 指令设置为那个追踪函数: <div *ngFor="let hero of heroes; trackBy:trackByHeroes">({{hero.id}}) {{hero.fullName}}</div> 追踪函数不会排除所有 DOM 更改。如果用来判断是否同一个英雄的属性变化了,Angular 就可能不得不更新 DOM 元素。但是如果这个属性没有变化——而且大多数时候它们不会变化——Angular 就能留下这些 DOM 元素。列表界面就会更加平滑,提供更好的响应。 安全导航操作符 Angular 的安全导航操作符 (?.) 是一种流畅而便利的方式,用来保护出现在属性路径中 null 和 undefined 值。这意味着,当 currentHero 为空时,保护视图渲染器,让它免于失败。 其他重要概念 数据绑定 Angular 支持多种数据绑定形式: 插值表达式:{{value}} 属性绑定:[property]="value" 事件绑定:(event)="handler()" 双向绑定:[(ngModel)]="property" 指令 Angular 有三种类型的指令: 组件:带有模板的指令 结构型指令:改变 DOM 布局的指令(如 *ngIf、*ngFor) 属性型指令:改变元素、组件或其他指令的外观和行为的指令(如 ngClass、ngStyle) 服务与依赖注入 Angular 服务是一个广义的概念,它包括应用所需的任何值、函数或特性。通常是一个具有明确用途的类。服务通过依赖注入系统被注入到需要它们的组件中。 模块 Angular 应用是模块化的,它拥有自己的模块系统,称作 NgModule。每个 Angular 应用都至少有一个 NgModule 类,也就是根模块,它习惯上命名为 AppModule,并位于一个名叫 app.module.ts 的文件中。
Angular2学习笔记 Angular2学习笔记 模板语法 模板是包在反引号 (`) 中的一个多行字符串。反引号 (`) ——注意,不是单引号 (') ——有很多好用的特性,比如允许多行字符串和模板字面量。 装饰器 @Component 装饰器,这个装饰器类(和我们随后将会学到的 @Directive 和 @Pipe 一样)是 InjectableMetadata 的子类型。实际上,这个 InjectableMetadata 装饰器是把一个类标识为依赖注入器实例化的目标。 TypeScript接口 接口只是 TypeScript 的一个设计期概念。JavaScript 没有接口。在生成 JavaScript 代码时,TypeScript 的接口就消失了。在运行期,没有接口类型信息可供 Angular 查找。 HTML Attribute 与 DOM Property Attribute 是由 HTML 定义的。Property 是由 DOM(Document Object Model) 定义的。 就算名字相同,HTML Attribute 和 DOM Property 也不是同一样东西。 组件交互 组件定义了一个 deleteRequest 属性,它是一个 EventEmitter 实例。(译注:deleteRequest 属性是导出 Output 属性,是组件与父级组件交互的主要方式之一。参见 输入和输出属性 和 父组件监听子组件的事件。我们需要用 @Output() 来装饰它,或者把它添加到组件元数据的 outputs 数组中,它才能在父级组件可见。) NgFor 与 trackBy 现在,把 NgForTrackBy 指令设置为那个追踪函数: <div *ngFor="let hero of heroes; trackBy:trackByHeroes">({{hero.id}}) {{hero.fullName}}</div> 追踪函数不会排除所有 DOM 更改。如果用来判断是否同一个英雄的属性变化了,Angular 就可能不得不更新 DOM 元素。但是如果这个属性没有变化——而且大多数时候它们不会变化——Angular 就能留下这些 DOM 元素。列表界面就会更加平滑,提供更好的响应。 安全导航操作符 Angular 的安全导航操作符 (?.) 是一种流畅而便利的方式,用来保护出现在属性路径中 null 和 undefined 值。这意味着,当 currentHero 为空时,保护视图渲染器,让它免于失败。 其他重要概念 数据绑定 Angular 支持多种数据绑定形式: 插值表达式:{{value}} 属性绑定:[property]="value" 事件绑定:(event)="handler()" 双向绑定:[(ngModel)]="property" 指令 Angular 有三种类型的指令: 组件:带有模板的指令 结构型指令:改变 DOM 布局的指令(如 *ngIf、*ngFor) 属性型指令:改变元素、组件或其他指令的外观和行为的指令(如 ngClass、ngStyle) 服务与依赖注入 Angular 服务是一个广义的概念,它包括应用所需的任何值、函数或特性。通常是一个具有明确用途的类。服务通过依赖注入系统被注入到需要它们的组件中。 模块 Angular 应用是模块化的,它拥有自己的模块系统,称作 NgModule。每个 Angular 应用都至少有一个 NgModule 类,也就是根模块,它习惯上命名为 AppModule,并位于一个名叫 app.module.ts 的文件中。 -
 ESLint 安装与命令选项说明 ESLint 安装与命令选项说明 安装步骤 安装 node.js 环境,可上网百度 执行 npm i -g eslint 命令安装 eslint 安装完成后执行 eslint -f junit -o D:\report.xml D:\test\code\dwzy\com.sgcc.pms.dwzy.bzzx\face ESLint 相关命令选项说明 1. -c 此选项允许你指定 ESLint 的替代配置文件(更多信息请参阅配置 ESLint)。默认情况下,ESLint 使用位于 conf/eslint.json 的自有配置文件。 示例: eslint -c ~/my-eslint.json file.js 该例子使用 ~/my-eslint.json 这个文件替代默认的配置文件。 2. --env 此选项启用特定环境。有关每个环境定义的全局变量的详细信息,请参阅配置文档。此标志仅启用环境,不会禁用其他配置文件中设置的环境。要指定多个环境,请使用逗号分隔它们,或多次使用该标志。 示例: eslint --env browser,node file.js eslint --env browser --env node file.js 3. --ext 此选项允许你指定 ESLint 在搜索 JavaScript 文件时将使用哪些文件扩展名。默认情况下,它仅使用 .js 作为文件扩展名。 示例: # 仅使用 .js2 扩展名 eslint --ext .js2 # 同时使用 .js 和 .js2 eslint --ext .js --ext .js2 # 也可同时使用 .js 和 .js2 eslint --ext .js,.js2 4. -f, --format 此选项指定控制台的输出格式。可能的格式有 "stylish"(默认)、"compact"、"checkstyle"、"jslint-xml"、"junit" 和 "tap"。 示例: eslint -f compact file.js 你还可以通过指定自定义格式化器文件的路径从命令行使用自定义格式化器。 示例: eslint -f ./customformat.js file.js 指定格式后,给定格式将输出到控制台。如果你想将输出保存到文件中,可以在命令行上这样做: eslint -f compact file.js > results.txt 这会将输出保存到 results.txt 文件中。 5. --global 此选项定义全局变量,使其不会被 no-undef 规则标记为未定义。全局变量默认为只读,但在变量名后附加 :true 可使其可写。要定义多个变量,请使用逗号分隔它们,或多次使用该标志。 示例: eslint --global require,exports:true file.js eslint --global require --global exports:true 6. -h, --help 此选项输出帮助菜单,显示所有可用选项。当存在此选项时,所有其他标志都将被忽略。 7. --ignore-path 此选项允许你指定用作 .eslintignore 的文件。默认情况下,ESLint 在当前工作目录中查找 .eslintignore。你可以通过提供不同文件的路径来覆盖此行为。 示例: eslint --ignore-path tmp/.eslintignore file.js 8. --no-color 禁用管道输出中的颜色。 示例: eslint --no-color file.js 9. --no-eslintrc 禁用使用 .eslintrc 和 package.json 文件中的配置。 示例: eslint --no-eslintrc file.js 10. --no-ignore 禁止从 .eslintignore 和 --ignore-path 文件中排除文件。 示例: eslint --no-ignore file.js 11. -o, --output-file 启用将报告写入文件。 示例: eslint -o ./test/test.xml 指定后,给定格式将输出到提供的文件名中。 12. --plugin 此选项指定要加载的插件。你可以省略插件名称中的前缀 eslint-plugin-。在使用插件之前,你必须使用 npm 安装它。 示例: eslint --plugin jquery file.js eslint --plugin eslint-plugin-mocha file.js 13. --quiet 此选项允许你禁用警告报告。如果启用此选项,ESLint 只报告错误。 示例: eslint --quiet file.js 14. --reset 此选项关闭 ESLint 默认配置文件(位于 conf/eslint.json)中启用的所有规则。ESLint 仍会报告语法错误。 示例: eslint --reset file.js 15. --rule 此选项指定要使用的规则。它们将合并到之前定义的任何规则中。要重新开始,只需与 --reset 标志组合使用。要定义多个规则,请使用逗号分隔它们,或多次使用该标志。使用 levn 格式来指定规则。如果规则在插件中定义,则必须在规则 ID 前加上插件名称和 /。 示例: eslint --rule 'quotes: [2, double]' eslint --rule 'guard-for-in: 2' --rule 'brace-style: [2, 1tbs]' eslint --rule 'jquery/dollar-sign: 2' 16. --rulesdir 此选项允许你指定第二个目录,从中加载规则文件。这允许你在运行时动态加载新规则。当你有不适合与 ESLint 捆绑在一起的自定义规则时,这很有用。 示例: eslint --rulesdir my-rules/ file.js 自定义规则目录中的规则必须遵循与捆绑规则相同的格式才能正常工作。你还可以通过包含多个 --rulesdir 标志来指定自定义规则的多个位置: eslint --rulesdir my-rules/ --rulesdir my-other-rules/ file.js 17. --stdin 此选项告诉 ESLint 从 STDIN 而不是文件读取和检查源代码。你可以使用它向 ESLint 传输代码。 示例: cat myfile.js | eslint --stdin 18. -v, --version 此选项将当前 ESLint 版本输出到控制台。存在此选项时,所有其他选项都将被忽略。
ESLint 安装与命令选项说明 ESLint 安装与命令选项说明 安装步骤 安装 node.js 环境,可上网百度 执行 npm i -g eslint 命令安装 eslint 安装完成后执行 eslint -f junit -o D:\report.xml D:\test\code\dwzy\com.sgcc.pms.dwzy.bzzx\face ESLint 相关命令选项说明 1. -c 此选项允许你指定 ESLint 的替代配置文件(更多信息请参阅配置 ESLint)。默认情况下,ESLint 使用位于 conf/eslint.json 的自有配置文件。 示例: eslint -c ~/my-eslint.json file.js 该例子使用 ~/my-eslint.json 这个文件替代默认的配置文件。 2. --env 此选项启用特定环境。有关每个环境定义的全局变量的详细信息,请参阅配置文档。此标志仅启用环境,不会禁用其他配置文件中设置的环境。要指定多个环境,请使用逗号分隔它们,或多次使用该标志。 示例: eslint --env browser,node file.js eslint --env browser --env node file.js 3. --ext 此选项允许你指定 ESLint 在搜索 JavaScript 文件时将使用哪些文件扩展名。默认情况下,它仅使用 .js 作为文件扩展名。 示例: # 仅使用 .js2 扩展名 eslint --ext .js2 # 同时使用 .js 和 .js2 eslint --ext .js --ext .js2 # 也可同时使用 .js 和 .js2 eslint --ext .js,.js2 4. -f, --format 此选项指定控制台的输出格式。可能的格式有 "stylish"(默认)、"compact"、"checkstyle"、"jslint-xml"、"junit" 和 "tap"。 示例: eslint -f compact file.js 你还可以通过指定自定义格式化器文件的路径从命令行使用自定义格式化器。 示例: eslint -f ./customformat.js file.js 指定格式后,给定格式将输出到控制台。如果你想将输出保存到文件中,可以在命令行上这样做: eslint -f compact file.js > results.txt 这会将输出保存到 results.txt 文件中。 5. --global 此选项定义全局变量,使其不会被 no-undef 规则标记为未定义。全局变量默认为只读,但在变量名后附加 :true 可使其可写。要定义多个变量,请使用逗号分隔它们,或多次使用该标志。 示例: eslint --global require,exports:true file.js eslint --global require --global exports:true 6. -h, --help 此选项输出帮助菜单,显示所有可用选项。当存在此选项时,所有其他标志都将被忽略。 7. --ignore-path 此选项允许你指定用作 .eslintignore 的文件。默认情况下,ESLint 在当前工作目录中查找 .eslintignore。你可以通过提供不同文件的路径来覆盖此行为。 示例: eslint --ignore-path tmp/.eslintignore file.js 8. --no-color 禁用管道输出中的颜色。 示例: eslint --no-color file.js 9. --no-eslintrc 禁用使用 .eslintrc 和 package.json 文件中的配置。 示例: eslint --no-eslintrc file.js 10. --no-ignore 禁止从 .eslintignore 和 --ignore-path 文件中排除文件。 示例: eslint --no-ignore file.js 11. -o, --output-file 启用将报告写入文件。 示例: eslint -o ./test/test.xml 指定后,给定格式将输出到提供的文件名中。 12. --plugin 此选项指定要加载的插件。你可以省略插件名称中的前缀 eslint-plugin-。在使用插件之前,你必须使用 npm 安装它。 示例: eslint --plugin jquery file.js eslint --plugin eslint-plugin-mocha file.js 13. --quiet 此选项允许你禁用警告报告。如果启用此选项,ESLint 只报告错误。 示例: eslint --quiet file.js 14. --reset 此选项关闭 ESLint 默认配置文件(位于 conf/eslint.json)中启用的所有规则。ESLint 仍会报告语法错误。 示例: eslint --reset file.js 15. --rule 此选项指定要使用的规则。它们将合并到之前定义的任何规则中。要重新开始,只需与 --reset 标志组合使用。要定义多个规则,请使用逗号分隔它们,或多次使用该标志。使用 levn 格式来指定规则。如果规则在插件中定义,则必须在规则 ID 前加上插件名称和 /。 示例: eslint --rule 'quotes: [2, double]' eslint --rule 'guard-for-in: 2' --rule 'brace-style: [2, 1tbs]' eslint --rule 'jquery/dollar-sign: 2' 16. --rulesdir 此选项允许你指定第二个目录,从中加载规则文件。这允许你在运行时动态加载新规则。当你有不适合与 ESLint 捆绑在一起的自定义规则时,这很有用。 示例: eslint --rulesdir my-rules/ file.js 自定义规则目录中的规则必须遵循与捆绑规则相同的格式才能正常工作。你还可以通过包含多个 --rulesdir 标志来指定自定义规则的多个位置: eslint --rulesdir my-rules/ --rulesdir my-other-rules/ file.js 17. --stdin 此选项告诉 ESLint 从 STDIN 而不是文件读取和检查源代码。你可以使用它向 ESLint 传输代码。 示例: cat myfile.js | eslint --stdin 18. -v, --version 此选项将当前 ESLint 版本输出到控制台。存在此选项时,所有其他选项都将被忽略。 -
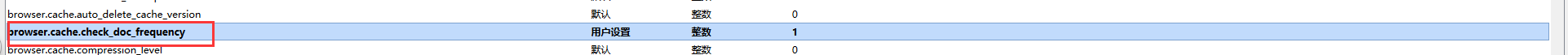
 项目中js文件修改后浏览器不能及时更新的解决办法 项目中js文件修改后浏览器不能及时更新的解决办法 现在就分别把IE,firefox,chrome中解决办法贴出来供大家参考: 1.firefox(火狐浏览器)解决问题 第一步,在浏览器中敲入:about:config ,然后回车 第二步,在显示出的内容中找到下面的列表内容,双击下面图中圈出的内容 在出现的对话框中将3改为1 然后关闭这个页面,你就可以让你的项目在更新时浏览器及时地更新你项目中的js文件。 2.IE 打开IE浏览器,同时按住ALT+X,在出现的页面上点击Internet选项,进入Internet选项配置界面中,点击在下面的图中圈出的按钮 进入设置界面,然后选中下面图中圈出的选项 然后依次点击确定,然后,IE浏览器就可以及时更新项目中更改的js文件。 3.chrome(谷歌浏览器) 此方法是根据下方评论整理,个人未验证。 只要F12打开开发者工具,点击右下角的齿轮“设置”按钮进入下一界面,选中General选项卡中的Disable cache (while DevTools is open) 就行了。下次只要你是在开发者工具打开的情况下,均会不保存缓存,因此会加载最新版本的js。 4.刚刚想起来的一个办法 这个办法也没有根本的解决为什么修改的js文件不能在浏览器中及时更新,但是使用本方法可以实现更新,这个方法就是手动删除部署的文件,然后从新部署项目。下面是分别针对myeclipse和eclipse找到部署的项目的位置。 4.1针对eclipse使用者: 使用eclipse的朋友们注意,由于eclipse默认的在tomcat中部署项目的位置并不在tomcat中的webapp目录下,而是在eclipse安装路径下,例如我使用的是eclipse luna ,我在tomcat中部署的项目的默认的位置为: .metadata.plugins\org.eclipse.wst.server.core\tmp0\wtpwebapps ,你如果想找这个路径,那么,你就需要去你的workspace下去找.metadata文件夹,然后再按照上面的路径查找到你的部署的项目,手动删除后,在eclipse中从新部署项目,就可以消除浏览器不能更新的问题。 4.1针对Myeclipse使用者: myeclipse中部署的项目的路径就在tomcat的安装路径中webapp文件夹下,在这个webapp文件夹中查找到你的项目,手动删除,然后在myeclipse中重新部署项目即可。 5.其他方法 根据评论本文章的朋友们的建议,我也亲自尝试了一下他们的方法,觉得这个方法还是蛮不错的,比我的上面的方法要好的多,只需要在引用的js中加入下面的一句话即可 <script src="1.js?ver=1"></script> 一开始我还以为后面的ver=1需要经常修改值才不会造成仍旧读不出来,现在发现及时修改的js文件,也不需要修改这个数字就可以更新。 以上全部内容以markdown格式输出,不能漏掉一个字
项目中js文件修改后浏览器不能及时更新的解决办法 项目中js文件修改后浏览器不能及时更新的解决办法 现在就分别把IE,firefox,chrome中解决办法贴出来供大家参考: 1.firefox(火狐浏览器)解决问题 第一步,在浏览器中敲入:about:config ,然后回车 第二步,在显示出的内容中找到下面的列表内容,双击下面图中圈出的内容 在出现的对话框中将3改为1 然后关闭这个页面,你就可以让你的项目在更新时浏览器及时地更新你项目中的js文件。 2.IE 打开IE浏览器,同时按住ALT+X,在出现的页面上点击Internet选项,进入Internet选项配置界面中,点击在下面的图中圈出的按钮 进入设置界面,然后选中下面图中圈出的选项 然后依次点击确定,然后,IE浏览器就可以及时更新项目中更改的js文件。 3.chrome(谷歌浏览器) 此方法是根据下方评论整理,个人未验证。 只要F12打开开发者工具,点击右下角的齿轮“设置”按钮进入下一界面,选中General选项卡中的Disable cache (while DevTools is open) 就行了。下次只要你是在开发者工具打开的情况下,均会不保存缓存,因此会加载最新版本的js。 4.刚刚想起来的一个办法 这个办法也没有根本的解决为什么修改的js文件不能在浏览器中及时更新,但是使用本方法可以实现更新,这个方法就是手动删除部署的文件,然后从新部署项目。下面是分别针对myeclipse和eclipse找到部署的项目的位置。 4.1针对eclipse使用者: 使用eclipse的朋友们注意,由于eclipse默认的在tomcat中部署项目的位置并不在tomcat中的webapp目录下,而是在eclipse安装路径下,例如我使用的是eclipse luna ,我在tomcat中部署的项目的默认的位置为: .metadata.plugins\org.eclipse.wst.server.core\tmp0\wtpwebapps ,你如果想找这个路径,那么,你就需要去你的workspace下去找.metadata文件夹,然后再按照上面的路径查找到你的部署的项目,手动删除后,在eclipse中从新部署项目,就可以消除浏览器不能更新的问题。 4.1针对Myeclipse使用者: myeclipse中部署的项目的路径就在tomcat的安装路径中webapp文件夹下,在这个webapp文件夹中查找到你的项目,手动删除,然后在myeclipse中重新部署项目即可。 5.其他方法 根据评论本文章的朋友们的建议,我也亲自尝试了一下他们的方法,觉得这个方法还是蛮不错的,比我的上面的方法要好的多,只需要在引用的js中加入下面的一句话即可 <script src="1.js?ver=1"></script> 一开始我还以为后面的ver=1需要经常修改值才不会造成仍旧读不出来,现在发现及时修改的js文件,也不需要修改这个数字就可以更新。 以上全部内容以markdown格式输出,不能漏掉一个字