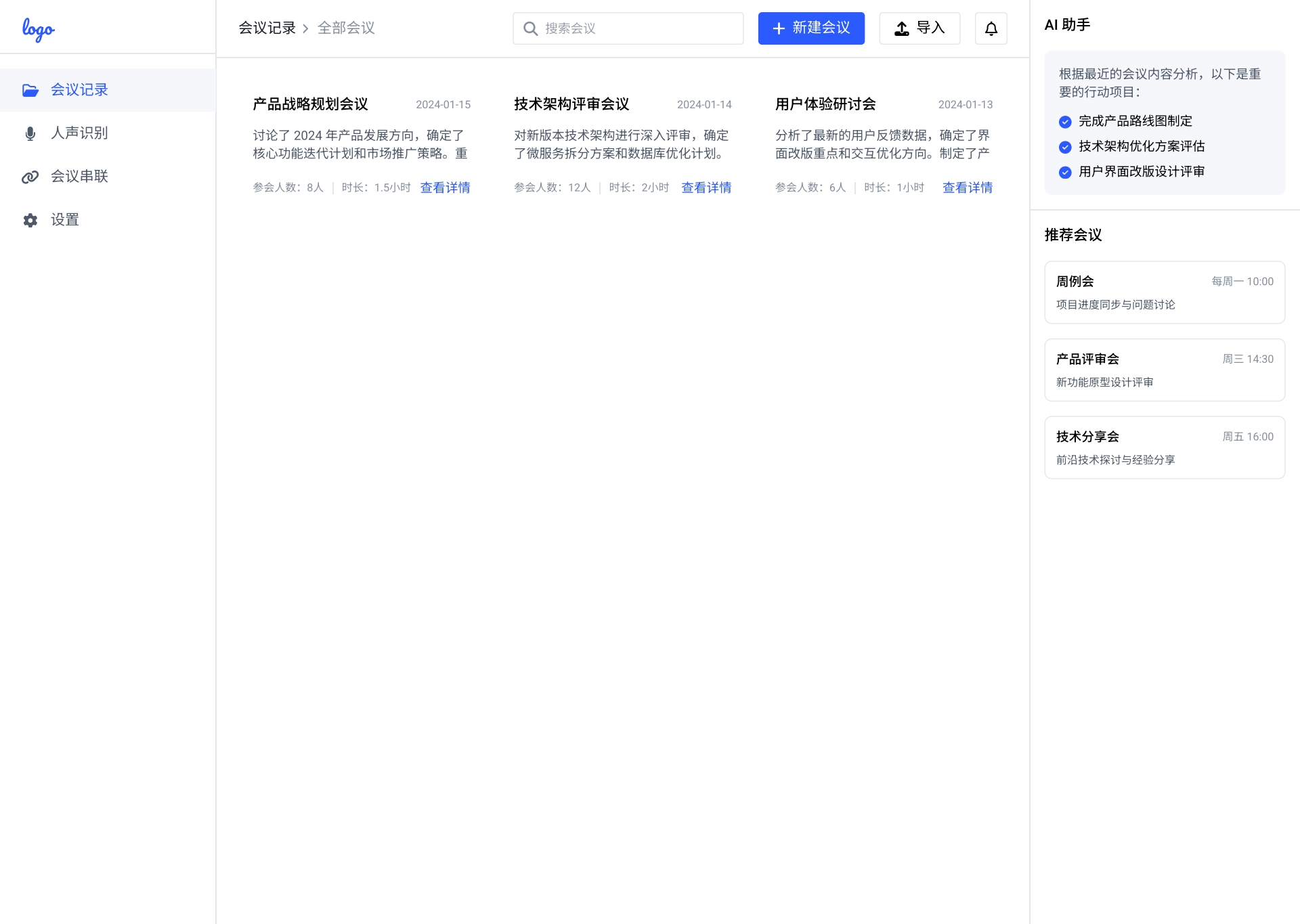
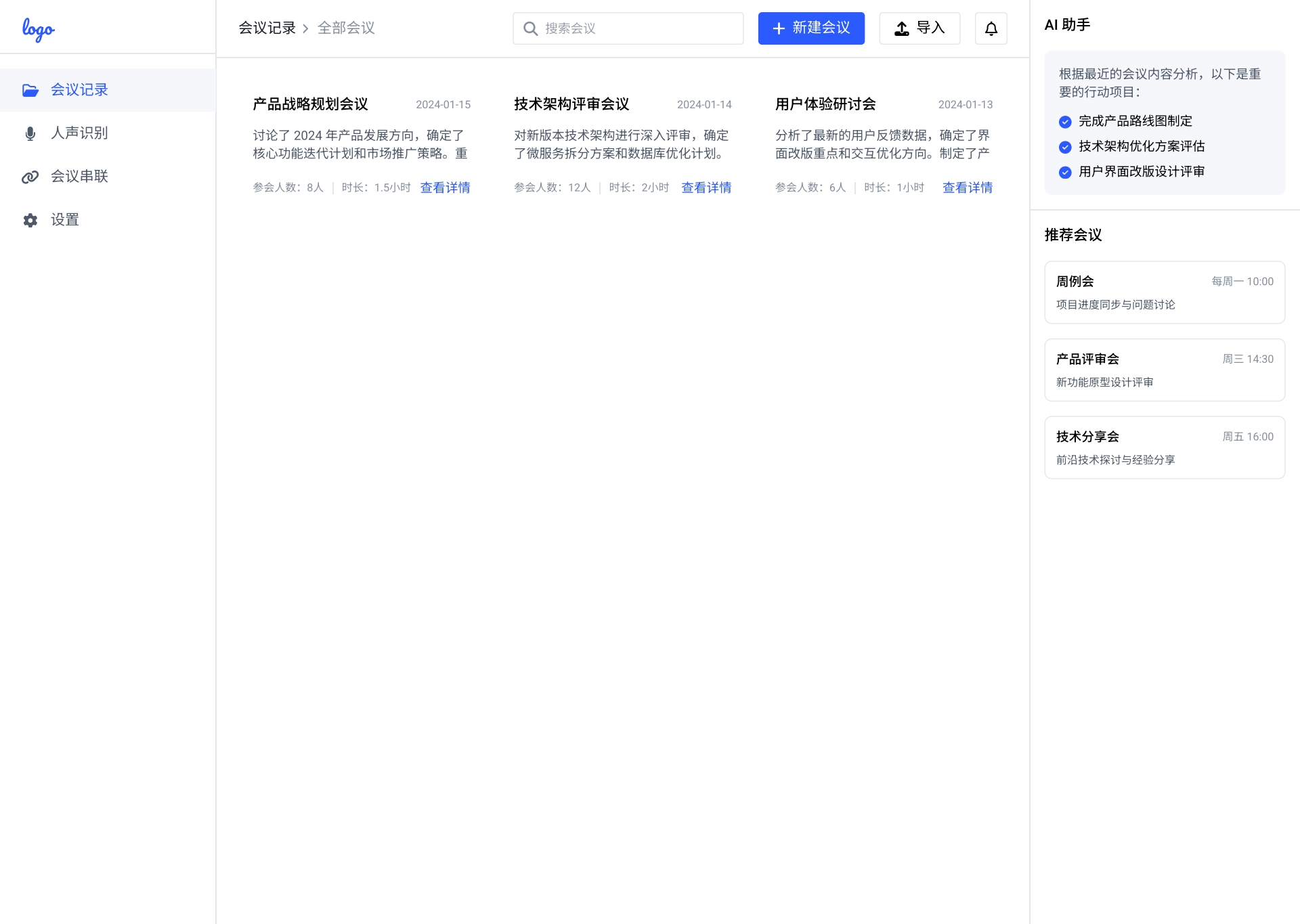
用AI生成的原型设计稿效果还可以

提示词如下
# 主界面布局
## 整体结构
- **简洁的双栏式布局**:左侧窄导航栏、右侧宽内容区
- **顶部标题栏**:包含应用图标和最小化/最大化/关闭按钮
- **底部帮助按钮**:提供快速访问支持资源
## 左侧导航栏
- **垂直排列的四个主要功能图标**:会议、人声、串联、设置(底部为帮助按钮)
- **每个图标配有简洁文字标签**
- **采用简约图标设计**,突出功能识别度
- **当前选中的功能以高亮状态显示**
---
## 功能区块设计
### 1. 会议记录区域
#### 文件导航子菜单
- 位于左侧导航栏右侧,展示分类文件夹
- 包含四个主要选项:
- **最近文件**
- **我的文件**
- **收藏文件**
- **垃圾箱**
- 每个选项配有直观图标,点击后在主内容区显示对应内容
#### 主内容区文件列表
- **顶部功能区**:
- **开始录音按钮**
- **上传音频按钮**
- **搜索框**
- **表格式文件列表**,包含列标题:
- 名称
- 类型
- 时长
- 创建时间
- 操作
- **空白状态** 显示提示信息和操作建议
- **列表支持排序和筛选功能**
---
### 2. 录音/会议详情视图
- 点击 **"开始录音"** 后转换为录音界面,显示 **波形图和实时转写内容**
- **会议详情页面** 分为上下两部分:
- **音频控制**
- **文本转写**
- **按发言人分色显示转写文本**
- **右侧工具栏** 提供:
- **编辑**
- **导出**
- **分享功能**
---
## 视觉规范
### 色彩系统
- **主色**:`#2B5BFF`(品牌蓝)
- **辅助色**:`#F5F7FA`(背景灰)
- **文字色**:
- 主要文字:`#1D2129`
- 次要文字:`#4E5969`
- 说明文字:`#86909C`
- **边框色**:`#E5E6EB`
- **分割线**:`#E5E6EB`
- **背景色**:
- **主背景**:`#FFFFFF`
- **次要背景**:`#F5F7FA`
### 字体规范
#### 标题
- **H1**:20px, Medium
- **H2**:18px, Medium
- **H3**:16px, Medium
#### 正文
- **主要文字**:14px, Regular
- **次要文字**:13px, Regular
- **辅助文字**:12px, Regular
---
### 间距规范
- **内容区块间距**:24px
- **组件内部间距**:16px
- **文本行高**:1.5
- **图标尺寸**:16px / 20px / 24px
### 阴影效果
- **浅阴影**:`0 2px 4px rgba(0,0,0, 0.05)`
- **中阴影**:`0 4px 8px rgba(0,0,0, 0.1)`
- **深阴影**:`0 8px 16px rgba(0,0,0, 0.15)`
### 圆角规范
- **大圆角**:8px
- **中圆角**:4px
- **小圆角**:2px
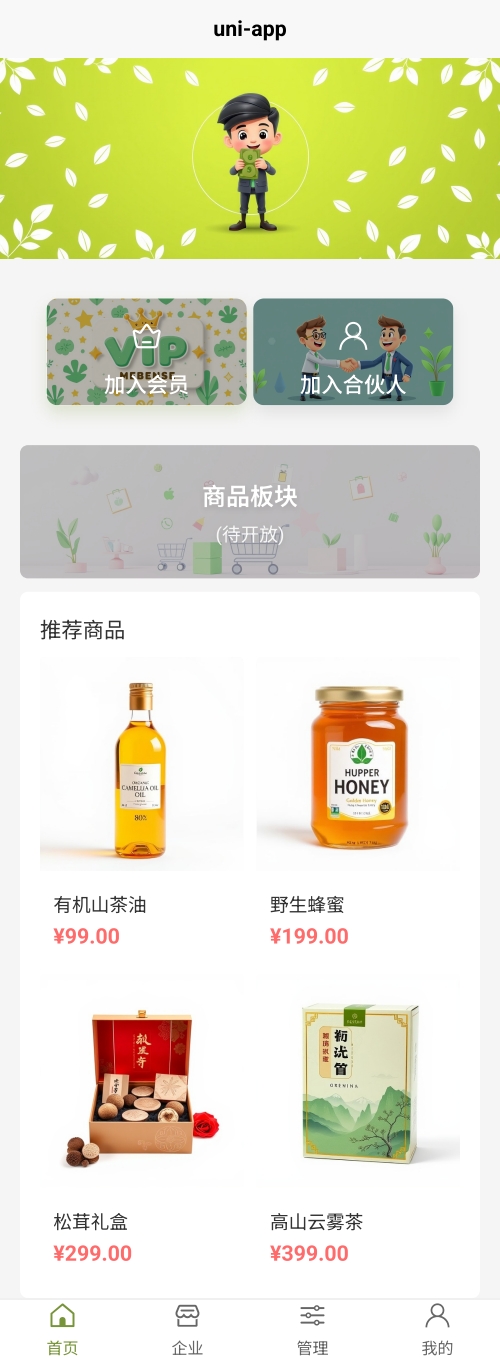
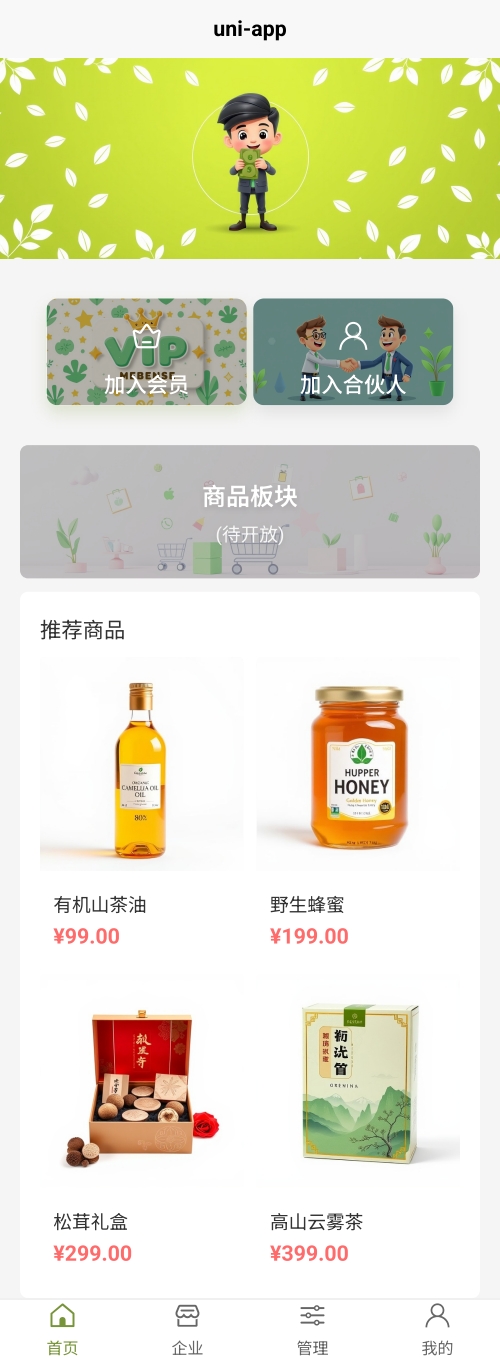
APP的效果也还可以














评论