Tauri 2.0正式版脚手架搭建
Tauri已经迅速成为使用Web技术构建轻量级、安全桌面应用的最受欢迎框架之一。随着Tauri 2.0正式版的发布,现在是探索如何搭建一个生产就绪的脚手架的最佳时机,该脚手架提供了专业桌面应用开发所需的所有工具。
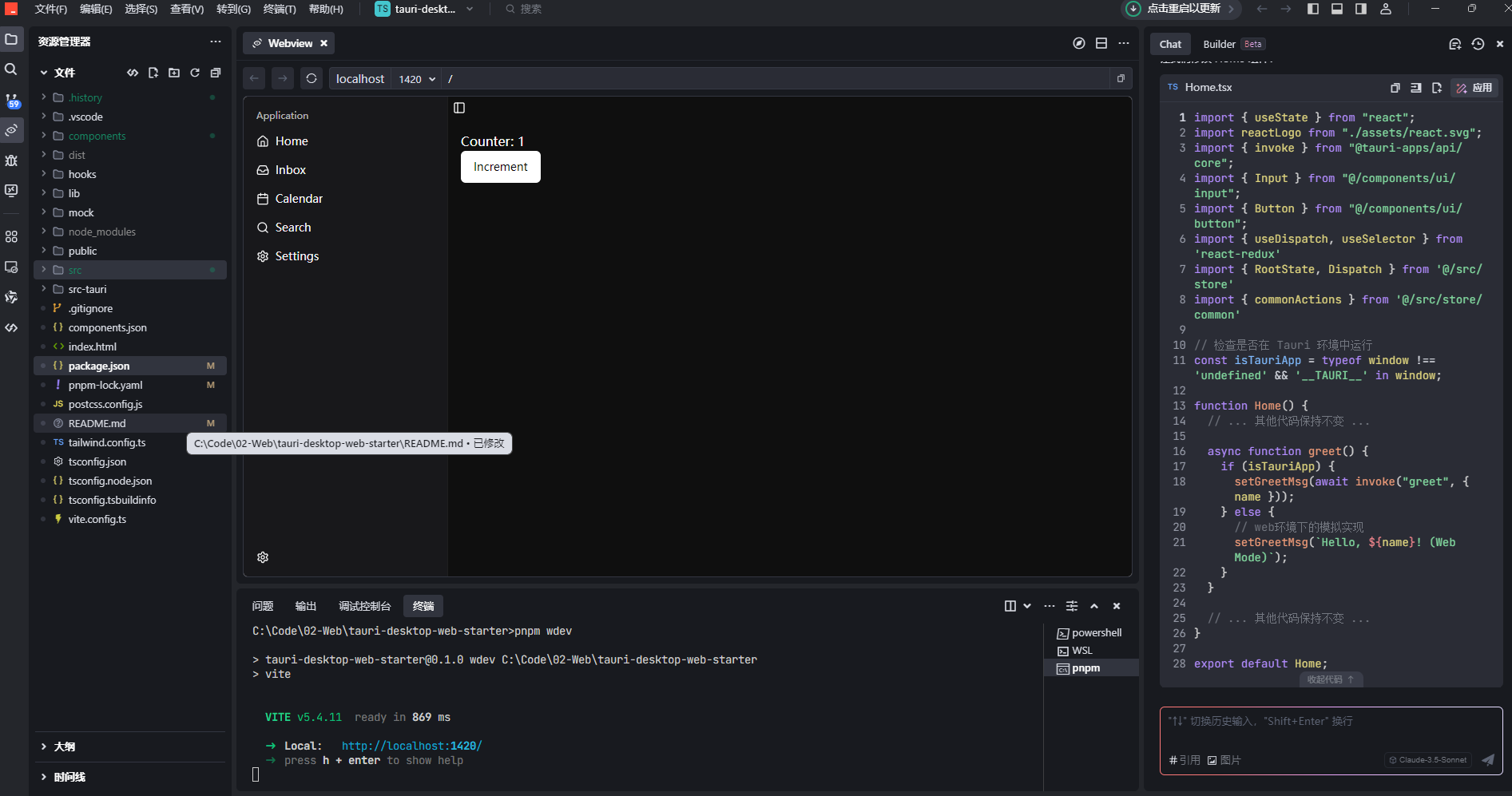
在本文中,我将介绍一个完整的Tauri启动模板,它支持Web和桌面双环境运行,采用现代React + TypeScript技术栈,并包含构建精美、生产就绪应用程序所需的所有基本工具。
为什么选择Tauri 2.0?
在深入探讨我们的脚手架之前,让我们快速回顾一下Tauri 2.0的特点:
- 更小的打包体积:Tauri应用比Electron替代方案显著更小
- 增强的安全性:基于Rust的安全原则,采用严格的权限模型
- 更好的性能:更低的内存消耗和更快的启动时间
- 多平台支持:从单一代码库为Windows、macOS和Linux构建应用
- Web/桌面统一:相同的代码库可以同时作为Web应用和桌面应用运行
随着Tauri 2.0的发布,这些优势得到了增强,包括改进的API、更好的开发体验和更强大的跨平台兼容性。
Tauri桌面Web启动模板介绍
我们将要探索的脚手架为Tauri 2.0应用程序提供了全面的基础。它结合了现代前端技术和Tauri的Rust后端能力,为Web和桌面环境提供了优化的开发体验。

技术栈
我们的启动模板汇集了一流的技术:
- 核心框架:Tauri 2.0 + Vite + React + TypeScript
- UI组件:Tailwind CSS + Shadcn UI + Lucide Icons
- 状态管理:Redux Toolkit
- 国际化:i18n
- 后端:Rust
- 开发工具:用于API模拟的Mock服务
这种组合提供了性能、开发体验和功能完整性的完美平衡。
主要特性
该脚手架具有多项功能,使开发更加顺畅高效:
- 开箱即用的工程配置:跳过繁琐的设置过程
- 深色/浅色主题切换:内置主题支持,包括系统主题检测
- 自定义窗口标题栏:Windows和macOS风格选项
- 状态管理最佳实践:组织良好的Redux实现
- 类型安全:完整的TypeScript集成
- 国际化:开箱即用的多语言支持
- Mock数据支持:开发过程中不依赖后端服务
项目结构
了解项目结构对于有效开发至关重要。我们的脚手架遵循清晰合理的组织方式:
tauri-desktop-web-starter/
├── components/ # 公共UI组件
├── hooks/ # 自定义React Hooks
├── lib/ # 工具库和配置
├── src/ # 前端源代码
│ ├── assets/ # 静态资源
│ ├── models/ # 数据模型定义
│ ├── pages/ # 页面组件
│ ├── store/ # Redux状态管理
│ │ ├── common/ # 通用状态
│ │ └── index.ts # Store配置
│ ├── translations/ # 国际化文件
│ ├── utils/ # 工具函数
│ │ └── mock/ # Mock服务
│ ├── Home.tsx # 主页组件
│ └── main.tsx # 入口文件
├── src-tauri/ # Tauri/Rust后端代码
├── public/ # 公共资源
├── package.json # 项目依赖配置
├── postcss.config.js # PostCSS配置
├── tailwind.config.ts # Tailwind CSS配置
├── tsconfig.json # TypeScript配置
├── tsconfig.node.json # Node环境TypeScript配置
└── vite.config.ts # Vite配置
这种组织方式促进了关注点的清晰分离,使应用程序的不同部分易于定位和操作。
开始使用
让我们来看看如何为您自己的项目设置和使用这个脚手架。
环境准备
在开始之前,确保已安装以下工具:
-
Rust:Tauri后端的基础
curl --proto '=https' --tlsv1.2 -sSf https://sh.rustup.rs | sh -
Node.js:前端JavaScript环境
-
pnpm:我们选择的包管理器,提供更快、更高效的依赖管理
npm install -g pnpm -
Tauri CLI:Tauri开发必备
cargo install tauri-cli
开发工作流
安装好先决条件后,可以开始开发:
-
安装依赖:
pnpm install -
启动开发服务器:
桌面应用开发:
pnpm devWeb开发:
pnpm wdev这种双环境支持允许您在两种环境中开发和测试应用程序。
-
构建应用程序:
桌面应用打包:
pnpm tauri buildWeb应用构建:
pnpm build
功能展示
启动模板开箱即带有精美的UI,包括对不同主题的支持:
- 浅色主题,提供清晰明亮的界面
- 深色主题,减少眼睛疲劳,呈现现代美感
- 系统主题检测,匹配用户偏好
- 自定义标题栏,符合各操作系统的设计指南
IDE推荐配置
为获得最佳开发体验,我们推荐使用:
-
VS Code
并安装以下扩展:
- Tauri扩展,增强Tauri开发
- rust-analyzer,提供Rust代码智能
这种组合提供了智能代码补全、内联错误检测以及其他特定于Tauri和Rust开发的生产力功能。
自定义和扩展
脚手架设计为易于自定义。以下是您可能想要进行的一些常见自定义:
- 添加新UI组件:放置在
components目录中 - 创建新页面:添加到
src/pages目录 - 扩展状态管理:向Redux存储添加新的切片
- 添加Rust功能:使用自定义Rust代码增强
src-tauri后端 - 设置新主题:在Tailwind中修改主题配置



评论